Como poner vídeos centrados en WordPress
Muchas veces queremos dar un plus a nuestros artículos incluyendo en ellos un vídeo pero nos podemos encontrar con que no sabemos como subirlo. Es muy sencillo y voy a explicaros como podemos hacerlo.
Si el vídeo es nuestro, lo primero que deberíamos hacer es crearnos un canal de Youtube o una cuenta en Vimeo y subir ahí nuestro vídeo.
Una vez que tenemos el vídeo localizado simplemente debemos seguir estos pasos:
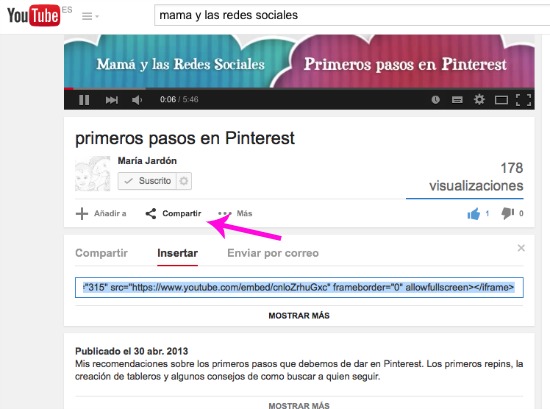
- Bajo el vídeo y su título veremos la opción de compartir, pinchamos y nos aparecerá un submenú con varias opciones. Pulsaremos sobre insertar y vemos que nos aparece un código html.

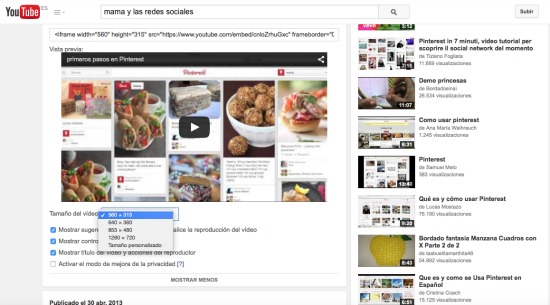
- Debajo del código html vemos un botón que nos da la opción de “mostrar más”. Al pinchar sobre él podremos escoger el tamaño del vídeo y seleccionar o no algunas opciones como “mostrar sugerencias de vídeos cuando finalice la reproducción”.

- Una vez que hemos elegido todo copiaremos el código html.
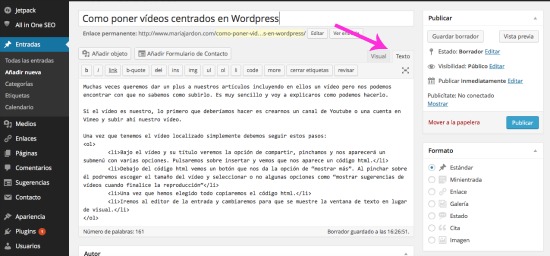
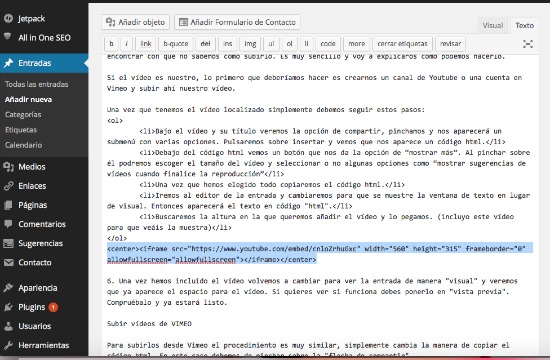
- Iremos al editor de la entrada y cambiaremos para que se muestre la ventana de texto en lugar de visual. Entonces aparecerá el texto en código “html”.

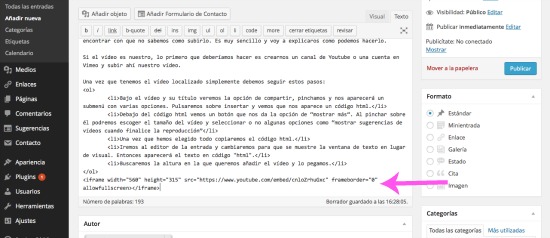
- Buscaremos la altura en la que queremos añadir el vídeo y lo pegamos.

6. Una vez hemos incluido el vídeo volvemos a cambiar para ver la entrada de manera “visual” y veremos que ya aparece el espacio para el vídeo. Si quieres ver si funciona debes ponerlo en “vista previa”. Compruébalo y ya estará listo.
Subir vídeos de VIMEO
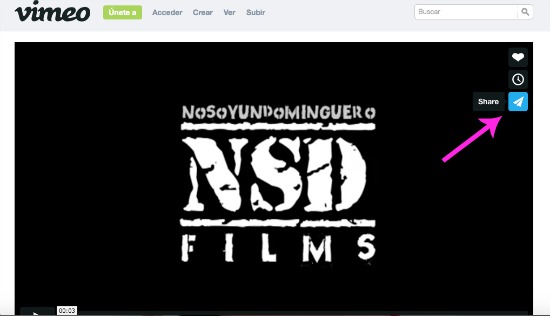
Para subirlos desde Vimeo el procedimiento es muy similar, simplemente cambia la manera de copiar el código html. En este caso debemos de pinchar sobre la “flecha de compartir”.
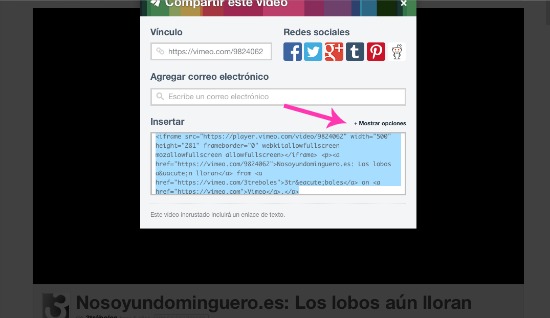
Nos apareceran tres opciones: vínculo, agregar correo electrónico e insertar. Copiaremos el código html que viene bajo “insertar” y repetiremos el procedimiento anterior para añadirlo en el blog.
Como podéis ver, cambién tenemos la opción de mostrar opciones por si queremos cambiar el tamaño del vídeo, etc.
Centrar el vídeo
Al comprobar si el vídeo está bien en vista previa, veréis que estará ajustado a la izquierda, da igual que lo pinchéis y centréis el texto, continuará mostrando así. Sin embargo, centrarlo es muy sencillo. Debemos colocar de nuevo el editor en modo “texto” y colocar las etiquetas <center> y </center> al principio y final del código del vídeo respectivamente.
De esta manera tan sencilla puedes hacer que tus posts incluyan un vídeo, algo que los hace mucho más visuales y llamativos para tus lectores.
Espero que os haya sido de ayuda y, si tenéis alguna duda, estaré encantada de poder ayudaros.







17 Comentarios
Mauricio
Gracias. Al grano! Como se dice en mi país “Seca”
Mamá y las Redes Sociales
Jejejej Mauricio, espero que “Seca” no signifique lo mismo que aquí ;-). Espero haberte servido de ayuda.
Irene Sevilla Santos
Ah! Qué fácil! Muchas gracias, está muy bien explicado. Tu blog es muy curioso!
Mamá y las Redes Sociales
Muchas gracias Irene, me alegro de que te haya servido. Un saludo!
Kati
Me salvaste!
Mamá y las Redes Sociales
Me alegro de haberte servido de ayuda!
Jaime Fernández-Castellá
Mi más cordial enhorabuena a esa mamá por este espacio y esta iniciativa. Me ha sido de gran ayuda la explicación para aplicarlo en mis páginas webs. Muy claro y conciso. ¡Gracias!.
Mamá y las Redes Sociales
Muchas gracias Jaime por tus palabras, la verdad es que animan mucho. Un saludo
Diego Betancourt
Estuve buscando mucho sobre cómo centrar el vídeo en el post. Siempre me salía hacia la izquierda y la solución era bien sencilla.
Algo que me gustaría preguntarte es, resulta que en el theme que tengo en mi blog, me coloca la imagen destacada que yo coloco a un post orientada a la izquierda, y me gustaría que estuviera orientada al centro, sabes si hay alguna solución?
Muchas gracias.
Mamá y las Redes Sociales
Hola Diego, me alegra haberte servido de ayuda. Con respecto a tu pregunta, lo que dices es bastante complicado, si entiendo bien te refieres a en la home ¿no?, ¿Te sale un pequeño texto de cada artículo con la imagen destacada a la izquierda? Eso creo que será tema de diseño del Theme y veo bastante difícil poder cambiarlo, lo único que se me ocurre es que vayas al html de la plantilla e intentes encontrar donde da esa orden y cambiarla por “center”. Pero vamos, que lo veo muy complicado…
Siento no poder ayudarte más.
Antonio Ciudad de la Morena
Funciona genial, ¡¡gracias!!
Mamá y las Redes Sociales
Me alegro de que sea útil Antonio
Esther Gil Martinez
Me ha encantado, aunque me surge una duda: cuando inserto el vídeo la imagen que aparece es una imagen de la mitad de la reproducción. ¿Cómo puedo dejar estática la imagen del resultado final? ¿Hay alguna manera de hacer eso?
Mamá y las Redes Sociales
Hola Esther, pues la verdad es que es una duda que no me ha surgido nunca pero intentaré investigarlo a ver si puedo responderte. Gracias por tu comentario.
irenebalsalobre
Creo que puedes solucionarlo añadiendo el vídeo a tu canal y cambiando la imagen del vídeo en lugar de coger una de las que youtube te ofrece para la previsualización. Espero que te sirva.
Manuel
Me ha resultado muy útil, sobre todo porque he llegado a otros foros donde le dan muchísimas mas vueltas. Muchas gracias.
Mamá y las Redes Sociales
me alegro de haberte sido útil Manuel. UN saludo y gracias por tu comentario