Como añadir una galería de imágenes a tu post
Hace tiempo que no es difícil ver posts en los que lo principal es la imagen y el texto que las acompaña es bastante escueto, cuando esto ocurre lo normal es que en lugar de ser el típico artículo en el que el texto va debajo de cada imagen y puedes verlas todas seguidas, esté en formato galería.
La primera vez que quise hacer una galería casi me vuelvo loca porque no encontré mucha información, conté con la ventaja de que me habían recomendado un plugin y sólo tuve que pelearme con él porque si no… Hoy quiero intentar facilitarte las cosas y explicarte paso a paso como puedes añadir una galería de imágenes a tu post de wordpress.

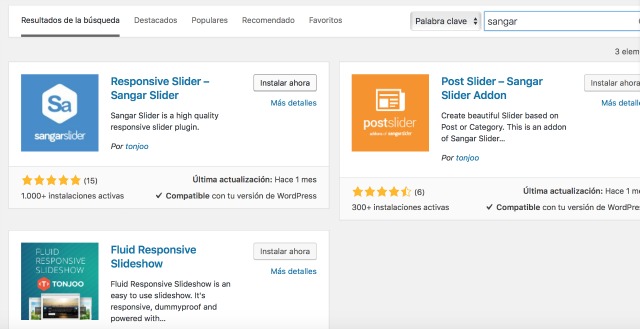
Lo primero que tienes que hacer es descargarte el plugin, se llama Sangar Slider y puedes encontrarlo en el buscador o descargártelo directamente del enlace que te he puesto.

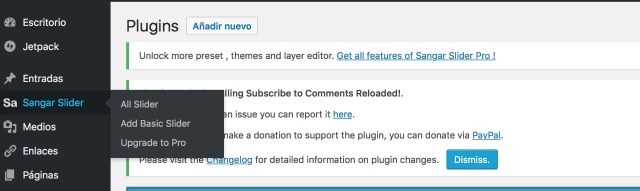
Una vez lo has descargado actívalo y verás que te aparece en el menú lateral. Pincha en él y vé a “Add basic slider”. Se te abrirá una pantalla en la que tendrás que empezar a trabajar, con paciencia, porque es algo fácil pero bastante trabajoso.
Empieza a subir las slides

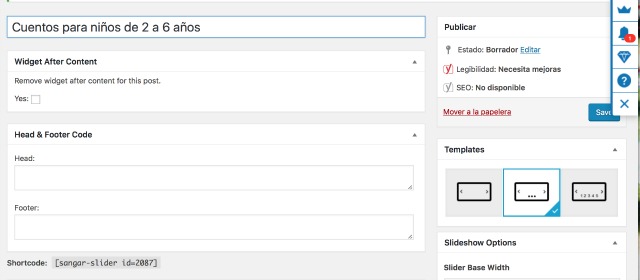
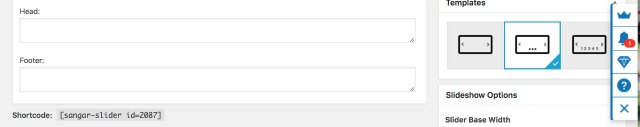
Lo primero que tienes que hacer para crear tu galería es poner un título y escoger la plantilla que quieres que tenga. Que sólo tenga las flechas de pasar, que aparezcan puntos para ver las diapositivas que hay, números…

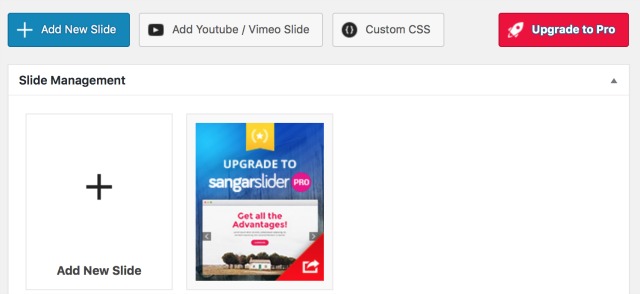
En la parte inferior es donde podrás ir añadiendo las diferentes slides. Al añadir una nueva tendrás que trabajar sobre ella y, en principio, aparecerán en el orden en el que las vas incluyendo, aunque luego puedes mover el orden si no quieres que salgan así.

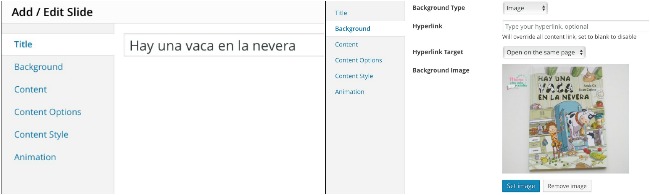
En primer lugar pondremos el título que queremos que se vea en el slide y subiremos la foto. Puedes ponerle un enlace para que se abra si alguien pincha sobre la foto. Si hace esto, te recomiendo que selecciones la opción de que se abra en otra página para que el lector no se vaya de tu post.

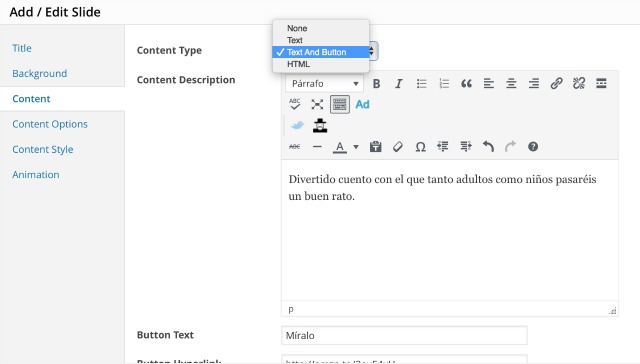
Después tenemos que añadir el contenido. En este caso podemos elegir que sea sólo texto, html o texto y un botón. Yo elegí esta opción para poder poner abajo un botón que lleve directamente al enlace de los libros por si alguien quiere adquirirlos. La descripción que pongas es el texto que se leerá al lado de la imagen.

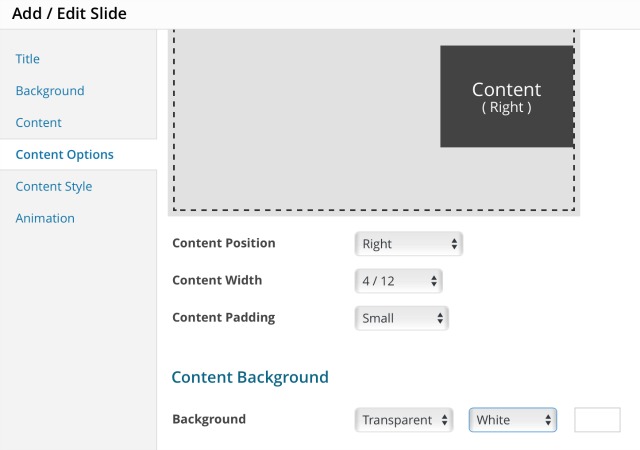
En las opciones de contenido podemos elegir la posición en la que queremos que vaya el contenido, el tamaño del ancho, el del largo del cajetín y el color del fondo del mismo.

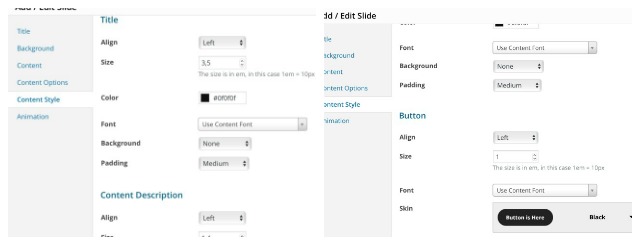
A continuación seleccionaremos donde queremos que vaya el título y el texto, su tamaño y el color. Así como el color, tamaño y situación del botón. Puedes probar el que más te guste.

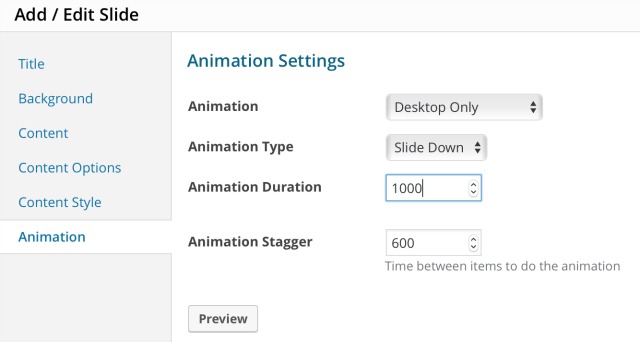
Finalmente, tenemos la opción de escoger como queremos que funcione nuestra galería y lo que queremos que dure.
 Una vez que tenemos hecha nuestra galeria debemos de copiar el código y añadirlo a nuestro post en html a la altura que queramos que aparezca.
Una vez que tenemos hecha nuestra galeria debemos de copiar el código y añadirlo a nuestro post en html a la altura que queramos que aparezca.
Aquí te dejo el ejemplo de una pequeña galería de cuentos que he creado para hacer este posts.
[sangar-slider id=2087]
Consejos de última hora…
- Si quieres añadir el botón con un link, es mejor que no enlaces la imagen a ninguna URL ya que entonces será esa la que primará y será complicado que funcione el botón.
- Cuando vayas haciendo tus slides, te recomiendo que vayas previsualizando como quedan ya que ajustar todo bien es lo más complicado de hacer una galería.
- Para poder pre visualizar primero tienes que publicar la galería, si no, no te dará la opción.
- Si haces algún cambio y quieres verlo, acuérdate de actualizar siempre, si no, no aparecerá.
- Si no te gusta el orden en el que has hecho las slides, pincha en la que quieres cambiar y arrastrala hasta su nueva posición.
¿Te animas a hacer tu propia galería de imágenes? Cuéntamelo en comentarios y, si te surge alguna duda, estaré encantada de poder ayudarte.